Das kann doch nicht sein! Amazon kann doch nicht einfach die Reiter abschaffen … das Internet wäre nicht mehr das, was es die letzten 12 Jahre war …
So wird’s aussehen:
Ausführliche Infos in einer Quick Tour
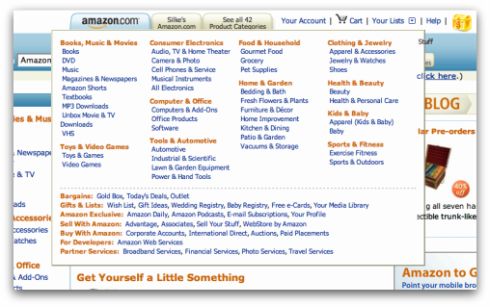
Tatsächlich, Amazon hat die Reiter in die Tonne getreten! Warum? Weil sie nicht mehr wie 1995 nur Bücher verkaufen sondern mittlerweile 40 verschiedene Produktgruppen. Zuletzt sah das in der Reiternavigation der .com-Seite wie folgt aus: Da man keine 40 Reiter unterbringen kann, wurden alle 40 Produktgruppen in einen Layer gepackt. Auch nicht gerade die schickeste Variante.
Am besten gefällt mir in der Erläuterung folgender Part:
We consulted the foremost experts in the field: our customers.
We traveled around the world, inviting customers like you to come and try out the new features and design. We listened to their feedback and made changes based on their opinions. Then we asked more customers for their advice, and we made more changes from their feedback. The design you see today reflects the input of many real-life customers of our U.S. and international websites.
Die Entwicklung der Amazon-Reiternavigation über die Jahre hin hat LukeW mal zusammengefasst … liest sich sehr interessant! Ist allerdings auch schon wieder zwei Jahre alt.
Einen Screenshot vom allerersten Amazon-Design habe ich bei Sean Laundry gemopst:

Bin ja mal gespannt, wie lange es dauert, bis das neue Design auch bei Amazon.de ankommt. Bei uns gibts ja eh noch die alten Reiter, die alle nebeneinander in eine Reihe passen (mehr oder weniger).
[Kleine Notiz nebenbei: Dies ist bereits mein 3. Blogpost diesen Monat!] 😉