Listen sind toll. Für den User, weil es Spaß macht, völlig frei Produkte zu einem selbst gewählten Thema zusammen zu stellen. Für den Shop, weil sie einen zusätzlichen, inspirierenden Zugang zu den Produkten bieten. Und das ohne Aufwand. 😉
Bei Produkten mit nur kurzer Halbwertszeit, wie beispielsweise Mode, gibts aber ein kleines Problem: Das schnell wechselnde Sortiment – denn meist sind die Klamotten nur ein halbes Jahr im Shop. Doof für den Shop, denn sie hinterlassen Löcher in den Listen, und doof für den User, wenn sich seine Arbeit plötzlich in Luft auflöst.
Nun gibt’s verschiedene Maßnahmen, wie man dem entgegen kommen kann. Eine davon hat sich Etsy ausgedacht:
Bei Etsy ist das “Problem” genaugenommen noch verschärft, denn da es sich um selbstgemachte Dinge handelt, die oft genug Einzelstücke sind, sind sie noch schneller aus dem Shop raus!
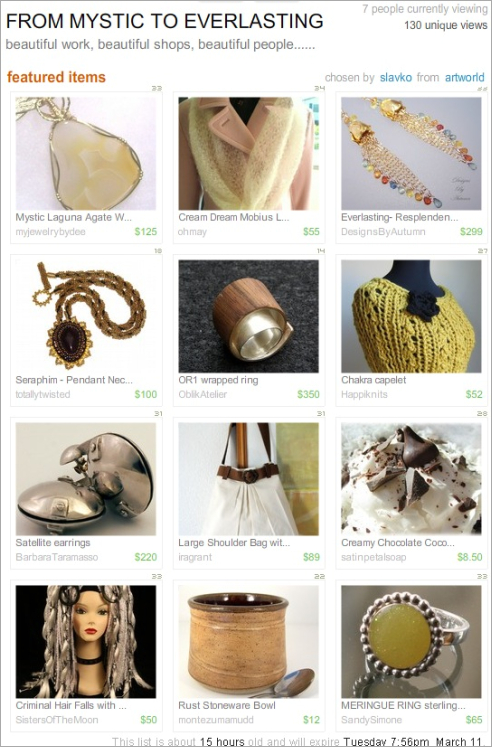
Was also macht Etsy? Sie legen einfach fest, dass die Listen nur maximal 3 Tage laufen und dann wieder weg sind! Etsy Treasury:

Etsy hat aber nicht nur ein Verfallsdatum eingebaut, sondern noch eine ganze Menge anderer Tricks!
12 Dinge kann man auf eine Liste packen. Plus vier “Ersatzteile”, falls was aus der Liste verkauft wird. (werden allerdings nicht automatisch ausgetauscht)
Beim Anlegen wird random-mäßig eine Laufzeit festgelegt, von 1 bis 3 Tagen.
Es können maximal 333 Listen online sein. Ist die Zahl erreicht, muss man warten bis wieder eine verfällt. Das Formular zum Listen erstellen ist dann auch gar nicht sichtbar. (Anfangs waren es 222 … ein technisches Limit, damit das Tool nicht crasht.)
Die Anzahl der Kommentare ist reduziert (auf ca. 40, je nach Länge der Kommentare).
Die Sortierung nach Polularität (Hot) wird mit einer hochgeheimen Formel errechnet!
Jeder kann nur eine aktive Liste haben.
Meist gibt es mehr als 333 Listen, weil zu viele Leute gleichzeitig Listen anlegen, sobald das Formular sichtbar wird. Sobald man einen Titel eingegeben hat, ist einem eine Liste sicher. Ziemlich fast-moving, würd ich sagen. 😉 Die Listen sind ständig ausgebucht und die Kommentare ebenso, meist innerhalb weniger Stunden! Da ist richtig was los!
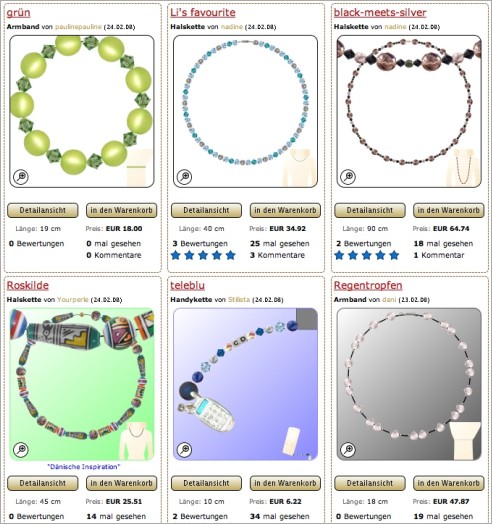
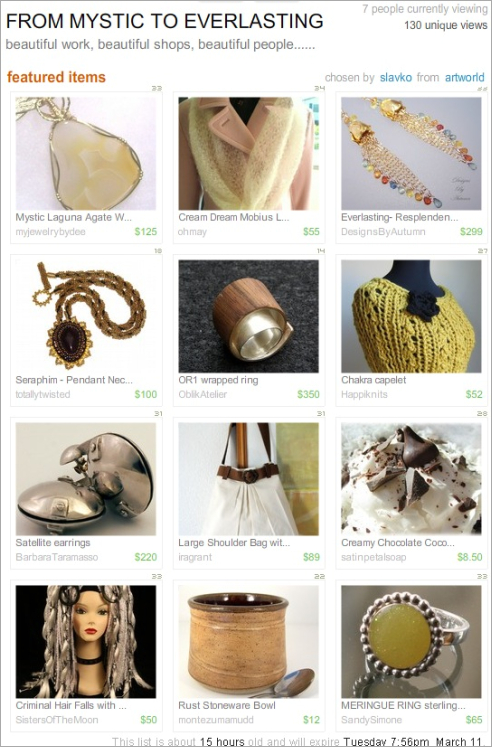
 Das sieht man auch an den Zahlen, die Etsy dazu schreibt: Über der Liste aller Listen steht, wie viele Leute gerade Listen anschauen, und über jeder Liste steht, wie viele gerade diese Liste betrachten und wie oft sie insgesamt angeschaut wurde.
Das sieht man auch an den Zahlen, die Etsy dazu schreibt: Über der Liste aller Listen steht, wie viele Leute gerade Listen anschauen, und über jeder Liste steht, wie viele gerade diese Liste betrachten und wie oft sie insgesamt angeschaut wurde.
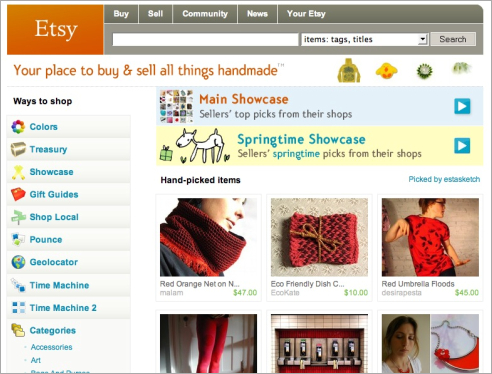
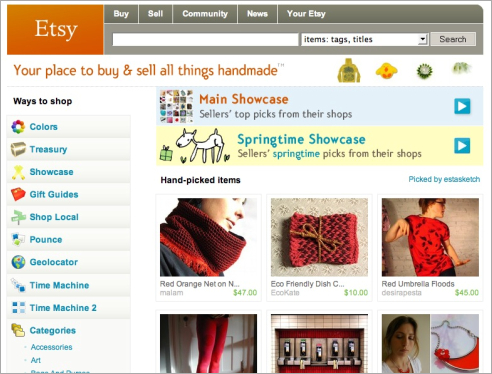
Ausgewählte Listen werden von Etsy auf die Startseite gepackt. Aber nicht einfach nur als Teaser, sondern die komplette Liste! Etsy lässt also die auf der Startseite angezeigten Produkte von den Usern auswählen. Wer dort landet erntet in der Regel nur noch Kommentare mit Glückwünschen. 😉

(hier also die Liste “better red than dead” von “estasketch”)
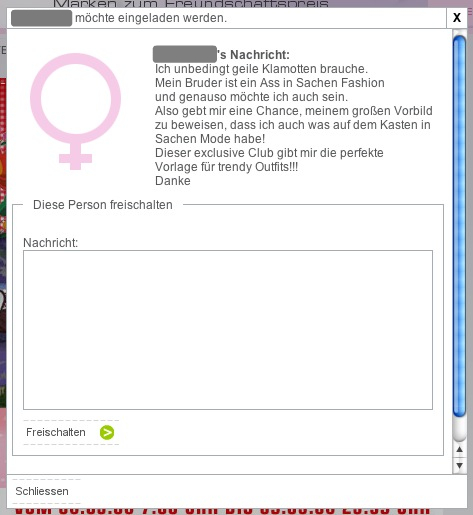
 Kommentiert ein User, dessen Produkt in der Liste erscheint, wird seinem User-Bildchen ein “Featured” hinzugefügt.
Kommentiert ein User, dessen Produkt in der Liste erscheint, wird seinem User-Bildchen ein “Featured” hinzugefügt.
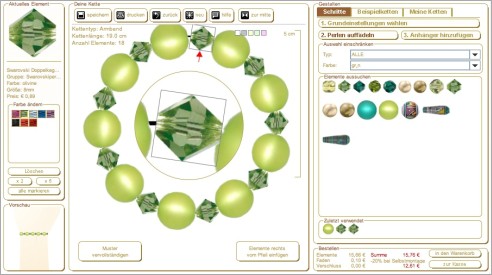
Leider habe ich es bisher nicht geschafft, eine eigene Liste anzulegen. Es gibt aber eine sehr ausführliche Anleitung. Und darin sieht man z.B., dass das Hinzufügen von Produkten in die Liste relativ umständlich ist. Man muss ein zusätzliches Fenster öffnen, die URL kopieren und dann in das Formular einfügen. Die ID des Produktes wird dann da rausgezogen. (Jedem Konzepter stellen sich da die Fußnägel hoch, aber es scheint die User nicht abzuschrecken;) Es gibt allerdings das Tool Poster-Sketch, in dem man schon mal die Produkt-IDs sammeln kann.
Was mir aber gut gefallen hat ist, dass die bereits besuchten Listen in einem blasseren grau in der Liste erscheinen als die anderen. Die Markierung von bereits besuchten Links findet man heutzutage sehr selten im Web.

Listen bei Etsy … kreativ wie alles bei Etsy. Ein super Beispiel, wie man Listen spannend konzipieren kann! Einzig die Liste der Listen sieht ein bissl konservativ aus. 😉




 Das sieht man auch an den Zahlen, die Etsy dazu schreibt: Über der Liste aller Listen steht, wie viele Leute gerade Listen anschauen, und über jeder Liste steht, wie viele gerade diese Liste betrachten und wie oft sie insgesamt angeschaut wurde.
Das sieht man auch an den Zahlen, die Etsy dazu schreibt: Über der Liste aller Listen steht, wie viele Leute gerade Listen anschauen, und über jeder Liste steht, wie viele gerade diese Liste betrachten und wie oft sie insgesamt angeschaut wurde.
 Kommentiert ein User, dessen Produkt in der Liste erscheint, wird seinem User-Bildchen ein “Featured” hinzugefügt.
Kommentiert ein User, dessen Produkt in der Liste erscheint, wird seinem User-Bildchen ein “Featured” hinzugefügt.