Seit einem halben Jahr erstrahlt die Website des ZDF in neuem Glanz … und seit dem habe ich Schwierigkeiten, Informationen zu den einzelnen Sendungen zu finden. Neben der Navigation im Allgemeinen verwirren mich Sendungs-Detailseiten wie diese:
Die große Frage lautet nun: Wo muss man klicken, wenn man Text-Informationen zu dieser Sendung lesen will? Also eine Inhaltsangabe z.B.
Na? Wo würdet ihr klicken? Wer es selbst auf der ZDF-Seite rausfinden will liest erstmal nicht weiter. 😉
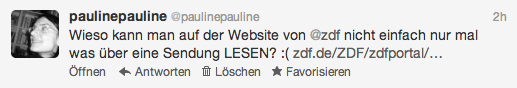
Ich habe es jedenfalls ein halbes Jahr lang nicht geschafft, den Weg dorthin zu finden. Deshalb musste ich heute mal meckern:

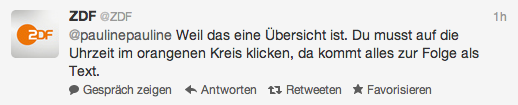
Und dann kam die große Auflösung vom ZDF:

Also jetzt mal ehrlich: Wer erwartet hinter einer Uhrzeit in einem orangenen Kreis die Inhaltsangabe???
Warum das ganze nicht funktioniert:
- So wie die Seite aufgebaut ist, stehen alle inhaltlichen Informationen in dem grauen Kasten. Genau dort erwartet man einen zusätzlichen Link zur textlichen Inhaltsangabe.
- Die Uhrzeit im orangenen Kreis (hoheitsvoll EPG genannt) ist nicht als Link gekennzeichnet. Alle anderen Links im Kreis haben einen Pfeil als Link-Kennzeichnung. Man kommt also gar nicht erst auf die Idee, es mit einem Klick auf die Uhrzeit zu versuchen.
- Im grauen Kasten gibt es einen Hover auf der Headline, was in der Regel einen Link kennzeichnet. Leider kann man dort aber nicht klicken, was dann auch wieder für Verwirrung sorgt.
Nun ja, wenigstens bin ich nicht die einzige, die damit Probleme hatten. 🙂

Die Unterhaltung ging noch munter weiter, aber ich werde es hier mal dabei belassen.







 Seit kurzem gibt es endlich
Seit kurzem gibt es endlich 