Ich habe mal vor einiger Zeit für T3N einen Artikel geschrieben, der auch ganz gut hier ins Blog reinpasst. Fürs Magazin (die gelbe Ausgabe vom September08, Nr. 13) wurde mein Beitrag von Jan überarbeitet und in besseres Deutsch umformuliert. Da wir aber hier in meinem Blog sind, dachte ich, sollte sich der Text auch nach mir anhören. 😉 Auch habe ich hier den Artikel in 3 große Kapitel untergliedert, was ich fürs Magazin weggelassen hatte (und vllt besser dringelassen hätte).
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Registrierung und Login
Formulare und Prozesse nutzerfreundlich und effektiv gestalten
Ein Registrierungsformular, eine Login-Box oben in der Ecke des Bildschirms und ein Link „Passwort vergessen“ – das sind die üblichen Elemente, die es braucht, damit sich ein Nutzer auf einer Website registrieren und auch einloggen kann. Diese Elemente und die dahinter liegenden Prozesse sind so „normal“ und bekannt, dass man sie all zu gerne einsetzt, ohne sich ausführlich Gedanken darüber zu machen, wie sie wirklich nutzerfreundlich und auch effektiv aufgebaut werden können. Registrierung und Login sind zu wichtige Knackpunkte, als dass man ihnen zu wenig Zeit widmet.
Was kann man tun, um die Registrierung und das Einloggen für den Nutzer so einfach und angenehm wie nur möglich zu gestalten und ihm im Anschluss Hilfestellung für die Nutzung der Seite zu geben? Der wichtigste Ansatzpunkt ist, sich in den Nutzer hineinzuversetzen und alle Eventualitäten, die auftreten können, durchzuspielen.
1. Die Registrierung
Warum überhaupt registrieren?
Für den Website-Anbieter sind die Vorteile meist eindeutig, für den Nutzer dafür umso weniger. Will man seine Nutzer dazu bringen, sich zu registrieren, müssen die Vorteile und Nutzungsmöglichkeiten klar und deutlich kommuniziert werden. Und zwar bereits bevor der Nutzer auf den Link „Registrieren“ klickt. Dabei kann es sich um eine knackige Auflistung der Vorteile oder Features ebenso handeln wie um einen Vorab-Einblick in einen geschlossenen Bereich.

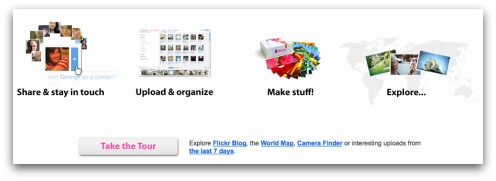
Beispiel Flickr.com: Vier Nutzungsbeispiele, die jeweils auf eine Seite der Tour verlinken, die ausführlichere Informationen dazu bietet.
Wann zur Registrierung auffordern?
Wie fast überall gilt es auch hier, den richtigen Moment abzuwarten. Sicherlich kann man den Nutzer direkt bei Betreten der Website auffordern, sich zu registrieren. Aber dazu gehört eine Menge Überzeugungsarbeit. Wesentlich einfacher ist es, dem Besucher die Nutzung der Website auch ohne Registrierung zu ermöglichen, und ihn erst dann zur Registrierung aufzufordern, wenn diese bereits automatisch sinnvoll erscheint. Wenn er sich beispielsweise auf einer Immobilienseite ein Angebot merken möchte, oder in einem Online-Shop seine Adresse- und Zahlungsdaten speichern möchte, um sie bei der nächsten Bestellung wieder nutzen zu können.
Wie viele Daten sollte man abfragen?
Nicht allzu neugierig sein – wenn dem Nutzer nicht klar ist, wofür die Daten benötigt werden, wird er schnell misstrauisch und sich im schlimmsten Fall gar nicht registrieren. Statt das Registrierungsformular zu überfrachten, ist es wesentlich eleganter, weitere interessante Daten erst in einem nachgelagerten Schritt abzufragen. Eine kleine Incentivierung motiviert den Nutzer, mehr über sich preiszugeben.
Nach der Registrierung geht’s noch weiter!
Nach dem Absenden des Formulars ist die Registrierung rein formal abgeschlossen. Eine gute Nutzerführung geht aber noch weiter. Was kann man dem Nutzer nun bieten, damit es für ihn so komfortabel wie möglich wird, damit er seine neue Mitgliedschaft bzw. sein neues Nutzerkonto auch ausführlich nutzt?
- Hat er sich innerhalb eines bestimmten Prozesses registriert, muss er im Anschluss automatisch wieder zu der Stelle geleitet werden, an der er zur Registrierung rausgerissen wurde. Alle von ihm bereits gesammelten Daten, Produkte oder sonstige Angaben müssen noch vorhanden sein. Zusätzlich kann man ihm in seinem Konto bzw. seiner persönlichen Startseite vorübergehend ein paar Tipps zur Nutzung bieten.
- Hat er sich nicht prozessintegriert registriert, ist es hilfreich, anschließend ein paar Erläuterungen zur Website oder Vorschläge, wie er seine neue Mitgliedschaft noch vorteilhafter nutzen kann zu erhalten. Evtl. kann man ihn hier auch dazu bewegen, weitere Daten von sich preiszugeben.
- Meist erhält der Nutzer auch eine E-Mail, welche die Registrierung bestätigt. Diese Mail lässt sich hervorragend dafür nutzen, ihm die nächsten Schritte zu erläutern, welche er auf der Website unternehmen kann.

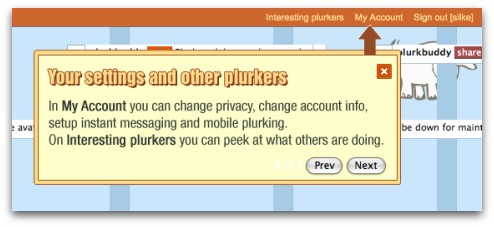
Beispiel Plurk.com: Mit 4 kleinen Schritten (zum durch- oder auch wegklicken) werden Funktionen und Aufbau der Website erläutert.
2. Der Login
Gestaltung und Platzierung der Loginfelder
Man kann voraussetzen, dass der Nutzer zwei Eingabefelder neben- oder untereinander direkt als Login-Möglichkeit erkennt. Dennoch ist es hilfreich, die Login-Felder grafisch vom Rest der Website ein wenig abzusetzen, insbesondere, wenn es auf der Seite noch weitere Eingabefelder gibt, beispielsweise zur Abfrage von Reiseverbindungen.
Eine Platzierung in Navigationsnähe hat den Vorteil, dass die Eingabefelder permanent zu sehen sind, und diese Stelle auch nach Login für die Anzeige von Nutzernamen, Statusmeldungen, Link zum Konto etc. genutzt werden kann.
Greift ein Nutzer von extern durch einen Link (z.B. aus einer E-Mail) auf eine Seite zu, für die er sich erst einloggen muss, sollte ihn eine speziell gestaltete Login-Landingpage empfangen und ihn nach dem Login ohne Umwege zur entsprechenden Seite führen. Das Abschreckendste, auf was er treffen kann, ist ein Hinweis, dass er auf die aufgerufene Seite nicht zugreifen darf – eine Standard-Fehlermeldung, wenn er nicht eingeloggt ist.
Zum ersten Mal eingeloggt
Direkt nach der Registrierung weiß der Nutzer in der Regel noch sehr wenig, was ihn erwartet. Er hat also andere Bedürfnisse als andere Nutzer, die sich bereits gut auskennen. Zu Beginn sollte man ihm Erläuterungen zu den wichtigsten Features bieten, oder Tipps und Vorschläge, was er als nächstes tun kann. So lernt er schneller die Funktionen der Website kennen und wird auch schneller zu einem wertvollen Community-Mitglied, bzw. liefert schneller verwertbare Daten.

Beispiel Twitter.com: Obwohl die Website einen nur sehr geringen Funktionsumfang bietet, erhält der Nutzer in der ersten Zeit der Nutzung ein paar Tipps, was er nun tun kann.
Viele interessante Beispiele bietet der Report „Patterns for Sign Up & Ramp Up“ von Adaptive Path.
Prozessintegriertes Einloggen
Bestimmte Prozesse, wie die Auswahl von Produkten oder die Suche von Reiseverbindungen können in den meisten Fällen auch ohne Login begonnen werden. Es reicht völlig aus, ähnlich wie bei der Registrierung, den Nutzer erst innerhalb des Prozesses zum Login aufzufordern, wenn Daten längerfristig gespeichert werden sollen oder auf bereits gespeicherte Daten zurückgegriffen werden muss. Aber auch hier ist es ganz wichtig, dass der Prozess an der Stelle weiter geführt wird, an der er für das Einloggen unterbrochen wurde und der Nutzer nicht wieder von vorne beginnen muss, weil beispielsweise die Verbindungsdaten für die Reise nicht zwischengespeichert wurden.
Zugangsdaten wiederherstellen
Um vergessene Passwörter wieder herzustellen gibt es die unterschiedlichsten Methoden. Die für den Nutzer sicherlich einfachste Variante ist die, dass er selbst wählen kann, ob er E-Mail-Adresse oder Benutzernamen eingibt und einen Link zu einer Seite erhält, auf der ein neues Passwort festlegen kann. Natürlich kann auch mal ein Benutzername vergessen werden. Daher macht es wenig Sinn, Benutzername und E-Mail-Adresse zusammen abzufragen.
Schwierig wird’s allerdings, wenn die verwendete E-Mail-Adresse nicht mehr existiert. Auch das muss bedacht werden und einen Ersatz-Workflow geboten werden.
3. Formulardesign
Formulare richtig gestalten
Wie bei jedem Formular gelten auch bei Registrierung und Login die Regeln eines guten Formulardesigns. Das visuelle Design hat einen erheblichen Einfluss auf die Usability. Ist das Formular sehr lang, erleichtert das Gruppieren von zusammengehörigen Feldern den Überblick. Platziert man die Bezeichnungen der Eingabefelder vor statt über dem Feld, kann man das Formular optisch verkürzen. Dies und weitere Erläuterungen zum Design von Formularen finden sich im Artikel „Web Application Form Design“ von Luke Wroblewski.
Erstreckt sich das Formular über mehrere Seiten, ist es hilfreich, eine Prozesskette ähnlich wie in einem Warenkorb zu integrieren, um dem Nutzer eine Orientierung zu geben, wie viel er noch vor sich hat.
Der Nutzer sollte außerdem nicht durch zusätzliche Optionen abgelenkt und die Seite auf die reinen Formulardaten reduziert werden. Viele Websites blenden sogar die allgemeine Navigation der Seite aus. Völlig falsch platziert sind an dieser Stelle Werbebanner, die den Nutzer sogar von der Website weglotsen.
Dem Nutzer beim Ausfüllen Unterstützung bieten
Müssen die Daten in einem bestimmten Format eingegeben werden, sollte dies dem Nutzer schon direkt bei der Eingabe mitgeteilt werden. Kaum etwas ist frustrierender als erst nach Absenden des Formulars in der Fehlermeldung zu erfahren, dass das Passwort eine bestimmte Länge aufweisen und auch noch Sonderzeichen enthalten muss. Benötigen nur wenige Felder solche Hinweise, kann man die Angaben direkt unter das Feld schreiben, möglichst in einer unauffälligeren Schriftfarbe als der Rest der Feldbezeichnungen. Handelt es sich um sehr viele erläuternde Angaben, kann man sie als Tooltips erst dann anzeigen, wenn der Nutzer in das entsprechende Feld klickt. Das hat den Vorteil, dass de Seite nicht zu voll und unübersichtlich erscheint.
Aus Fehlermeldungen positive Hinweise machen
Fehlermeldungen sollten deutlich mehr aussagen als der typische Satz „Es ist ein Fehler aufgetreten.“ Sind die betroffenen Felder markiert und eine freundlich formulierte Erläuterung direkt daneben platziert, kommt der Nutzer viel schneller zum Ziel.
Mit AJAX und JavaScript können die meisten Daten bereits während der Eingabe validiert werden. So zum Beispiel, ob der gewünschte Benutzername noch verfügbar ist, oder ob das E-Mail-Feld korrekt ausgefüllt ist. Damit erspart man dem Nutzer die Fehlermeldungen, wenn er glaubt, mit dem Klick auf „Absenden“ seine Registrierung abgeschlossen zu haben.
Testing: Der Nutzer sollte das letzte Wort haben
Selbst wenn man davon überzeugt ist, Registrierung und Login optimal gestaltet zu haben, sollte man doch lieber den Nutzern die Entscheidung überlassen, ob es wirklich funktioniert und verständlich ist. Gestaltung und Prozesse sollten mit Probanden aus der Zielgruppe in Usability-Tests überprüft werden. Besonders aussagekräftig sind Auswertungen aus dem Live-Betrieb, auf welchen Seiten oder, noch genauer, bei welchen Feldern die Nutzer den Prozess abbrechen und die Seite verlassen.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
So, und wer nun nach all dieser Theorie das Bedürfnis hat, sich praktisch irgendwo registrieren zu müssen, der sollte das hier tun. Vielen Dank! 🙂
Ein paar kleine Anmerkungen zu Dingen die mir aufgefallen sind:
1. Das bei einem falschen Login lediglich gemeldet wird das der Login nicht erfolgreich war, ist quasi eine Art Sicherheitsfeature. Man will so Hackern die Arbeit erschweren. Wird gemeldet das der Name richtig, das Passwort hingegen falsch ist, weiß der Hacker das er auf den richtigen Weg ist und hat die Hälfte seiner Arbeit schon geschafft.
2. Mails mit Hinweisen was ich auf der Webseite machen kann landen, zumindest bei mir, relativ schnell im Papierkorb. Was nutzen mir die Hinweise und Anleitungen in der Mail wenn ich dann auf den Tab mit der Webseite wechseln muss? Dieses ewige Hin- und herwechseln ist nicht gerade angenehm.
3. Nicht nur ein einfacher Login ist wichtig, genauso wichtig ist es das der User sich bequem ausloggen kann. Neben dem Sicherheitsaspekt ist es oft recht nervig wenn man den Logout-Button erst umständlich suchen muss.
4. Wo ich mich registrieren kann, da muss ich diese Registrierung auch genauso einfach wieder rückgängig machen können (Account löschen). zu viele Webseiten gehen noch heute davon aus das man auf immer und ewig ihren Dienst nutzen möchte nur weil man sich dort mal angemeldet hat (vielleicht um nur einen einzigen Beitrag lesen zu können). Ich kann auch auf Erinnerungsmails verzichten die mir froh verkünden das ich mich bereits seit 5 Jahren nicht mehr hab sehen lassen. Wenn ich mich die letzten 5 Jahre nicht hab sehen lassen, dann werde ich wahrscheinlich in den nächsten 5 Jahren auch nicht wieder vorbei schauen. Also: Eine Erinnerung, vielleicht auch zwei, dann den Account automatisch löschen oder zumindest per Link in der Mail anbieten diesen zu löschen.
5. Leicht verständliche Datenschutzbestimmungen und was passiert mit meinen Daten (z.B. erstellter Content) wenn ich meinen Account lösche. Dieses seitenlange juristische Geschwafel liest kein Mensch weil es keiner versteht. Also lieber mal einen zusätzliche, leicht verständliche Abhandlung online stellen. Dem User die Möglichkeit bieten selber zu entscheiden ob seine erstellten Inhalte gelöscht oder weiter verwendet werden dürfen wenn er das Webangebot nicht mehr nutzt.
Damit kann man sicherstellen das User die ihren Account mal gelöscht haben sich evt. doch noch mal registrieren falls sie die Webseite irgendwann mal wieder aufsuchen.
Bin gespannt, wie dir die optionale Registrierung auf Bikemap gefällt, und über ein Feedback würde ich mich sehr freuen! LG, Peter
@ralf:
zu 1. ja, darauf wurde ich mittlerweile auch schon hingewiesen. dann würde ich sagen, dass in diesem fall die argumente der programmierer gewinnen. 😉
zu 2. die hinweise in der mail sollen ja nicht die einzigen sein. sie sind nur zusätzlich als kleine anregung gedacht.
dem rest stimmt ich ebenfalls voll und ganz zu! vielen dank für die ergänzungen! ich glaube, man kann darüber ein ganzes buch schreiben. und den artikel hatte ich auch schon überzogen. irgendwann wirds richtig schwer, sich zu entscheiden, was man drin lässt und was man rauswirft.
was zb. auch nicht drin ist, sind sachen wie double-opt-in etc.
Das ist ja das Schöne an Blogs. Der Artikel wächst mit der Anzahl der Kommentare 😉 Vielleicht hebt ja auch jemand anderes dieses “Stöckchen” auf und schreibt es weiter.
@Ralf
zu 4. Das ist für mich der wichtigste Punkt. Bevor ich mich auf einer Seite regeistriere, schau ich vorher in die FAQ etc ob man seinen Account auch wieder löschen kann. Wenn nicht, dann ist die Wahrscheinlichkeit sehr hoch, dass ich die Registrierung ganz sein lasse.
Was man noch erwähnen könnte wäre die Verwendung von OpenID. Das senkt vielleicht die Hemmschwelle, da man sich keinen neuen Benutzernamen oder Passwort ausdenken muss, sondern sich einfach mit gewohnten Daten einloggen kann. Geht natürlich nur, sofern der Nutzer weiß was OpenID ist 🙂
Der Mainstreamuser kennt kein OpenID.
klar kennt der kein openID, aber das wäre ja ne zusatzoption. den mainstream-user würde das nicht stören, den wissenden aber entzücken! 😉
Der Mainstreamuser kennt aber Yahoo, MSN und Google. Es wird nur eine Frage der Zeit sein bis man z.B. Google auch als “OpenID-Server” nutzen kann. Also bei Google anmelden und überall mit seinen Google-Benutzernamen eingeloggt sein (wenn man denn will). Das ist zwar nicht ganz der Gedanke der hinter OpenID steckt, auf solch ein System wird es aber hinauslaufen.
Der “Mainstreamuser” kennt nicht mal das Wort “Mainstreamuser”.
Unter “Mainstreamuser” stelle ich mir den Herbert Schwakowiak vor.
@Ralf: Wenn man bei Blogger(hat Google irgendwann gekauft) angemeldet ist, kann man seine Blog-URL auch als OpenID nutzen. Microsoft hat auch irgendwann gesagt, dass man seine Live-ID auch als OpenID nutzen kann, MS hatte da auch früher mal so ne Single-Sign-on Idee, hieß glaub ich .NET Passport. Das einzige was eigentlich noch fehlt sind Seiten, auf denen man seine OpenID überhaupt nutzen kann. Vielleicht wird ein einigen Browser ja noch OpenID nativ eingebaut, sodass man z.B beim Browserstart automatisch bei seinem Provider angemeldet ist. Die ISPs werden wahrscheinlich auch dazu üergehen OpenID anzubieten, wäre die ideale Kundenbindung, wer kündigt verliert seine OpenID um damit alles was er bisher im Netz gemacht hat. Oo jetzt sieht die OpenID-Idee gar nicht mehr so toll aus.
@Uwe: Lol das sind dann die Leute die sich ihre Meinung geBILDet haben 😉
Zunächst hatte mich der Artikel interessiert. Als ich dann auf der Seite war, habe ich mir gedacht:
Wenn aus
“registrierung und login – formulare und prozesse nutzerfreundlich und effektiv gestalten”
“Registrierung, Anmelde-Formulare und Prozesse nutzerfreundlich und effektiv gestalten”
geworden ist, werde ich ihn auch lesen…
Außerdem: Wenn man den netten Kommentarschutz übersieht, verliert man seinen Kommentar. Ganz toll! Vielleicht solltet ihr mal einen Artikel über “Kommentarformulare nutzerfreundlich und effektiv gestalten” schreiben.
@paulinepauline, @ralf: Wenn die Benutzernamen bei einer Plattform maschinell lesbar sind (z. B. als Bestandteil der Profil-URL), würde es keinen zusätzlichen Sicherheitsnutzen bringen. In diesem Fall würde ich die aussagekräftigere Fehlermeldung bevorzugen.
@Thomas: Schließe mich an. Ein sehr guter Artikel verdient auch ebenso gute Überschrift 🙂
Das Standard-WordPress-Design mit den Feldbeschriftungen rechts der Felder finde ich sehr unübersichtlich. Auch die Checkbox unterhalb des Buttons ist falsch platziert. Ein Formular sollte immer mit dem Absende-Button abschließen.
Das Anti-Spam-Feld sollte farblich deutlicher hervorgehoben werden (z. B. Hintergrund und deutlicherer Rahmen). Von der Anordnung her würde ich dies vorschlagen:
Was ist zwei + vier? => [_______] Dies dient zum Schutz vor Spam.
Die Checkbox für die E-Mail-Info steht wohl deshalb unter dem [Kommentar speichern]-Button, weil die WordPress-Entwickler den Schnittstellenauftruf (do_action), der die Erweiterung der Kommtarfunktion per Plugin erlaubt, aus welchen Gründen auch immer unterhalb des Absende-Buttons platziert haben.
Bei vielen fertigen Themes ist es genau so, da sich diese am WP-Standardtheme orientieren. Man kann das natürlich ändern, nur wer macht das schon?
paulinepauline » Registrierung und Login – Formulare und Prozesse nutzerfreundlich und effektiv gestalten (via F.. http://tinyurl.com/9tmtpu
Hier noch ein Artikel zu den Auswirkungen der Formulare auf die Conversion Rate:
http://www.website-boosting.de/blog/2008-02-13/was_kostet_eine_telefonnummer.html
gibt es Webservices die so was anbieten? sprich nur Anmeldung und Registrierung? na ja und auch Abwicklung…und ich meine nicht OpenID 🙂
@thomas
ich kann die überschrift nicht ändern, denn dann würde sie etwas anders aussagen. es geht in meinem artikel um die formulare und die prozesse von “registrierung und login”. deine headline sagt was anderes aus. tut mir leid, ich kann sie deshalb nicht ändern. 😉
ich hoffe, du liest in der überschrift nicht “login-formulare”, oder? denn es ist kein bindestrich, sondern ein gedankenstrich. (nur, damit wir uns nicht falsch verstehen) die überschrift lautet:
“Registrierung und Login
Formulare und Prozesse nutzerfreundlich und effektiv gestalten”
T3N hatte sie wie folgt umformuliert:
“Nutzerfreundliche Registrierung und Login
Tipps und Tricks für bessere Formulare und Abläufe”
würde dir das besser passen?
🙂
@thomas und nico
ich mag das standard-kommentarfeld-design von wordpress auch nicht sonderlich. allerdings kann ich kein css und kann es daher nicht so einfach ändern. in diesem blog liegt gestalterisch und usability-technisch einiges im argen. aber um solche dinge zu ändern, muss ich meine freunde um hilfe anbetteln. und das mach ich schon oft genug (installation, updates etc.). mir ist das schreiben erstmal wichtiger. hätte ich gewartet, bis mein blog vom design her perfekt ist, gäbe es heute noch keinen beitrag.
aber dennoch danke an euch beide, ich werde mich dann doch mal drum kümmern müssen! 🙂
Sehr detaillierter und toller Artikel! Wie immer 🙂
Einen Ergänzungswunsch hätte ich da noch: das Thema Checkbox für Newsletter.
Rein rechtlich darf bei Neu-Registrierung diese Checkbox ja nicht vorab aktiviert sein.
Vielleicht könntest Du ja da ein paar Tipps geben, wie der User dazu bewegt werden kann, dass er den Opt-In selbst setzt (?)
Oh je, jetzt treten die ersten Webfundamentalisten auf den Plan. Zeit sich kopfschüttelnd von der Diskussion zu verabschieden. Denn ab jetzt wird nicht mehr über den Beitrag gesprochen, sondern über Glaubensfragen.
BTW: Es ist kein Fehler, es ist ein Feature. Die “falsch” platzierten Eingabefelder und Checkboxen kann man in vielen WP-Blogs sehen. Nennt sich Intelligenz-Hürde und ist so eine Art Spam-Schutz… 😉
PaulinePauline,
es gibt Dinge, für die man etwas tun kann, und Dinge, bei denen man nichts tun kann.
Mein Vorschlag: Du schreibst Deine Texte. Wo ein Bindestrich hingehört schreibst Du einen Bindestrich, wo ein Halbgeviertstrich hingehört schreibst Du einen Halbgeviertstrich usw. Die Großschreibung beachtest Du; das “text-transform: lowercase;” würde ich entsprechend (zumindest für Überschriften) abstellen. Ich würde auch “Login” durch “Anmeldung” ersetzen. Naja, Reizwort “Anglizismen”. Dann würden auch so spaßige Sachen wie “Der Login” nich passieren. Beim Wortzusammenzug, Kontraktionen und Buchstabenauslassungen wird das Apostroph verwendet; z.B. “für” + “das” = “für’s”. Du sagst, das Schreiben ist Dir wichtig. Die Sprache scheint es nicht zu sein.
Dinge bei denen man nichts tun kann: Ich kann es tolerieren, wenn bspw. Anführungszeichen zwar als solche erkennbar sind, aber nicht dem hiesigen Standard entsprechen (betrifft die Kommentare). Toll finde ich es nicht. Aber ich kann verstehen wenn man nicht so technisch versiert ist, und dafür auf andere angewiesen ist.
So. Bitte bitte als Kritik auf dem Silbertablett verstehen. Nimm Dir an, was Du willst. Und wenn es nur eine Sache ist, so war dieser Beitrag nicht vergebens, und es würde die Qualität Deiner Beiträge heben! Das würde mich als Leser freuen!
Eine Meinung,
Thomas.
Dieser Thomas wirft Steine aus dem Glashaus.
Aber nur durch offene Fenster. 🙂
ich fände es toll, wenn wir wieder zum thema des blogbeitrages zurückkommen könnten. 🙂 die eigentliche, sehr interessante diskussion ist damit nun nämlich tot. 🙁
@thomas vielen dank für deine belehrungen, ich werde mal drüber nachdenken. ich schreibe übrigens bewusst “login” statt “anmeldung” weil es eindeutiger ist. anmeldung kann nämlich auch registrierung bedeuten.
@Thomas – ne, neee, Dein Beispiel “für + das = für’s” ist zum Beispiel exakt fehlerhaft! Eben kein Apostroph. Apostroph ausschließlich, wenn ein “e” ausgelassen wird.
zum Thema Login & Registrierung hab ich auch bereits einige Tests hinter mir. Ich würde sagen, dass es abhängig ist von den Benutzern, die man auf seiner Seite hat, aber prinzipiell sollts natürlich klar verständlich für jedermann sein.
Wenn man sich teilweise Absprungsraten so mancher Webseiten ansieht und das Registrierungsformular dazu, wunderts nicht. Was ich hier gerne mache ist ein Split Testing, wo ich wirklich zwei konkurrierende Seiten nebeneinander Teste um zu sehen, welches der Versionen mehr Registrierungen bekommt. Letztendlich sollte man hier auch sagen, dass man das Bauchgefühl teils weg lassen soll und auf Zahlen zurückgreifen, aber deine Ratschläge sind natürlich sehr gut für die grundsätzliche Gestaltung und Konzeption.
Das ist zwar etwas aufwändig, aber rentiert sich.
@Luise: Das Beispiel ist durchaus nicht falsch. Gegenbeispiel: “auf” + “dem Dach” = “auf’m Dach”, “aufm” gibt es nicht. Bei Kontraktionen wird das Apostroph auch verwendet, und dabei verschwindet gelegentlich nicht nur ein E: “‘n Haus”, “Wissen s’ schon, dass… ?”, “Markus’ Stift”. Bei Buchstabenauslassungen ebenfalls: “M’gladbach”, und nicht “M.-Gladbach”, weil “Mönchengladbach” als ein Wort aufgefasst wird, und auch “Abt’leiter” (“Abteilungsleiter”). Mir geht es nicht darum, Recht zu haben. Die Summe dieser Kleinigkeiten ist es. Und ja, das Apostroph kann manchmal auch sehr umstritten sein. Darum bleibt das Thema jetzt auch. PaulinePauline wird tun, was sie für richtig hält. Ich hatte es für richtig gehalten, sie einfach einmal darauf aufmerksam zu machen. Vielleicht ist das ein bisschen überfahrend gewesen, auch, weil es eben nichts zum Thema war. Allerdings kann sie es für die Zukunft mitnehmen – wenn sie möchte.
@PaulinePauline: Ich hatte nicht vor etwas zu töten. 🙂 Nur manchmal schaue ich wohl zu sehr nach Frankreich, wo Sprache Herzenssache ist.
zum Thema:
Mehrseitige Formulare finde ich ganz schrecklich: Zum einen wüsste ich gern von Beginn an, worauf ich mich einlasse. Zum anderen habe ich die Erfahrung gemacht, dass die kritischen Informationen immer erst in nachfolgenden Formularteilen abgehandelt werden. Ich meine die Informationen, die entscheidend sind, ob man bereit ist, sich mit deren Weggabe bei einem Dienst zu registrieren. Ich habe deshalb schon öfters die Registrierung abgebrochen, und manchmal war ich mir nicht so sicher, ob sie bisherigen Informationen nicht trotzdem einbehalten wurden.
Fehler beim Anmelden: Ungenaue Fehlermeldungen der Art “Anmeldung fehlgeschlagen” können das System auch sicherer machen. Was den Nutzer frustriert, hat den Grundgedanken, Angreifern möglichst wenig Informationen zu liefern. Dieser wäre einen Schritt weiter, wenn stattdessen die Auskunft “Passwort falsch” erhielte. Damit wäre nämlich bekannt, dass es den Nutzer gibt.
Im nächsten Schritt kann man dann für diesen Nutzer die Passwort-vergessen-Mail anfordern und abfangen – fertig. Das ist im Internet sicherlich eher schwieriger, in bspw. Konferenz-, Unternehmens- und Universitätsnetzwerken ist das manchmal erstaunlich leicht. Die gängigen Schutzmaßnahmen sind Sicherheitsfragen oder verschlüsselte Verbindungen bzw. Mails. Ob die Sicherheitsfrage nun weniger frustrierend ist? Verschlüsselte Verbindungen finden oft nur bei Diensten verwenden, bei denen es um Kundengeld geht. Und viele Leute scheinen sich auch nicht um den Schutz ihrer Mails zu scheren.
Jetzt kann man sich fragen, wen es kümmert, wenn das Twitter-Konto entwendet wird. Bei einem Herrn Obama kommt das in die Schlagzeilen… Kurzum: Der Schutzaspekt spielt eine Rolle.
Javascript wird aus ähnlichen Gründen deaktiviert oder gefiltert; in großen, lokalen Netzwerken manchmal auch kategorisch für alle Teilnehmer, ohne dass dieser an seinem Computer etwas einstellen könnte. Dienste sollten daher abwägen ob sie darauf bauen wollen oder wenigstens den Nutzer darüber informieren, dass er die Voraussetzung “ausführbares Javascript” bspw. nicht erfüllt.
Komisch das es “aufm” nicht gibt, obwohl es im Duden Erwähnung findet.
Grundsätzlich ist es doch so, man macht das was einem vertraut vorkommt. Nicht das was andere als “Richtig so. Und nur so!” anpreisen. Wenn mir das Thema gefällt, lese ich den Beitrag und achte nicht darauf ob es nun ein Apostroph oder Hochstrich ist. Genauso egal ist es ob einfache Anführungszeichen, doppelte, geschweifte, geschwungene oder mundgemalte verwendet werden.
Gleiches gilt für Registrierungsformulare: Bleib bei dem was bekannt ist und versuch keine neuen Experimente. Hohe “Absprungsraten” kommen nicht zuletzt deswegen zu Stande, weil die Benutzer nicht wissen wie es weiter geht. Man muss sich einfach nur das anschauen, was die Benutzer täglich vorgesetzt bekommen. Und da wären z.B. mal Foren erwähnenswert.
Am Ende ist aber das ganze Formulardesign für die Katz, wenn der Inhalt es nicht schafft aus dem Besucher einen Benutzer zu machen. Inhaltslose, dafür korrekt nach den Ansprüchen der Webfundamentalisten geformte Texte langweilen und schrecken ab. Mit Herzblut erstellte Inhalte ziehen an. Dann darf da natürlich nicht noch ein hoch komplexes Registrierungsformular im Weg stehen. Einfach & schnell wäre hier die Formel.
Hallo Zusammen, ein sehr detailierter Artikel und überwigend tolle und konstruktive Kommentare.
Auch ich möchte mich gern beteiligen. Und zwar zum Punkt “3. Formulardesign
– dem Nutzer beim Ausfüllen Unterstützung geben”. Wir haben im letzten Jahr eine Studie durchgeführt. In der haben wir festgestellt, dass Nutzer beim Ausfüllen bestimmte Abfolgen bei der Dateneingabe präferieren. 46,3% der Nutzer wünschen, dass zuerst der Vorname und dann der Nachname abgefragt wird.
Umgekehrt – also dass der Nachname zuerst abgefragt werden sollte und dann der Vorname – bevorzugten das nur 15,2%. 38,5% war die Reihenfolge egal.
Zudem wünschten sich die Mehrheit der Nutzer bei der Eingabe Ihrer Straße und Hausnummer nur ein Eingabefeld. In Interviews bei nutzerbasierten Usability-Studien stelle ich immer wieder fest, dass sich Nutzer stark darüber ärgern, wenn sie die Hausnummer mit in das Eingabefeld für Straße schreiben und dann feststellen, dass Sie Nummer umkopieren müssen.
Die Studie ist unter
http://www.eresult.de/studien_artikel/forschungsbeitraege/formulargestaltung_persoenliche_daten.html zu finden.
@carsten super, danke für den link zur studie! ich kenne sie auch und fand es zb. auch sehr spannend zu sehen, dass user beim geburtsdatum am liebsten 3 eingabefelder haben.
in dem zusammehang fällt mir grad auch noch ein, dass die tab-reihenfolge auch stimmen muss.
ich glaub, man kann über vieles streiten und unterschiedlicher meinung sein … am ende entscheidet der user und deshalb sind testings so unglaublich wichtig! 🙂
Danke für diesen Artikel, gerade der Link zu LukeW war für mich sehr hilfreicht.