Eigentlich kann ein Blogbeitrag über Informationsarchitektur auch mal nicht schaden, wenn ich schon in der Liste “IA-Blogs” von Stefan Freimark auftauche. Vielen Dank übrigens, ich fühle mich geehrt! 🙂
Also … letztens sagte ich zu meinem Kollegen, dass ich mal einen groben Wireframe für eine der Seiten erstellen würde, damit wir uns über den generellen Aufbau abstimmen können.
Kleiner Exkurs: Ein Wireframe ist eine Skizze von einer einzelnen Seite einer Website, wie wir (Informationsarchitekten oder auch Konzepter) sie in Programmen wie Visio, Axure oder webbasierten Wireframe-Tools wie Pidoco erstellen. Diese Skizzen dienen uns in der Konzept-Phase für die Abstimmung mit dem Kunden und letztendlich wird auf Basis von Wireframes das Design und die Programmierung erstellt. So ein Wireframe enthält alle Elemente wie Navigation, Inhalte und Funktionalitäten einer Seite, allerdings nur sehr rudimentär dargestellt. Hübsch werden die Dinger erst, wenn ein Designer dran war. 😉
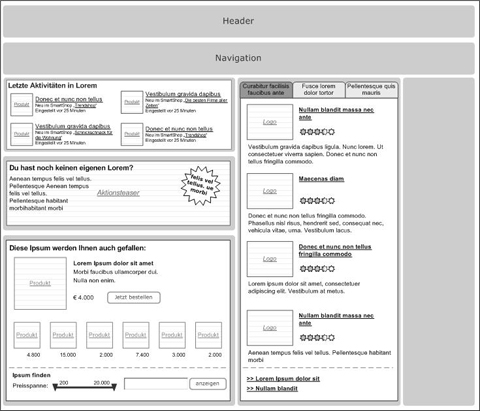
So, nun hatte ich also angekündigt, einen groben Wireframe zu erstellen. Was dabei rauskam, sah so ähnlich aus wie das hier:

Was man da sieht, hat zwar jetzt keinerlei inhaltlichen Sinn, da ich zur Demonstration schnell mal einen Wireframe aus alten Modulen zusammen geklickt und entfremdet habe. Kann ja nix Echtes aus einem Projekt zeigen. 😉 Was man aber dennoch deutlich erkennen kann … das Ding war alles andere als grob … es war bis ins Detail ausdefiniert. Zwar nicht funktional beschrieben, aber dennoch sehr feinteilig.
Mein Kollege war daraufhin so nett, mich auszulachen. 😉 “Grob ist das aber nicht, du hast ja noch nicht mal einen Platzhalter für die Produkte verwendet, sondern sogar echte Daten von der Website kopiert und eingefügt!” meinte er. 😉
Bin ich nicht in der Lage, mit Visio einen groben Wireframe zu erstellen? Das hab ich mich einmal mehr gefragt … anscheinend wirklich nicht. 😉 Ich verfalle wohl viel zu schnell in die Ausarbeitung von Details, die für nen schnellen Überblick erstmal gar nicht wichtig sind.
Allerdings habe ich vor kurzem angefangen, Wireframes mit der Hand anzuscribbeln. Hab ich früher nie gemacht, aber nach ein paar Vorträgen über Paper-Prototyping beim Barcamp in Berlin und bei der Web2.0Expo hab ichs dann doch mal ausprobiert.
Also, Visio verleitet zum spielen (mich zumindest). Will ich mal einen schnellen Überblick über mehrere Seiten haben, vor allem wenn sie stark voneinander abhängen, bzw. man sich überlegen muss, welches Modul auf welcher Seite am meisten Sinn macht, dann ist das Skizzieren auf Papier echt von Vorteil.
Für nen komplexen Wireframe kann man im ersten Entwurf schon mal nen ganzen Tag brauchen. Und wenn man dann weitere Wireframes erstellt, und neue Ideen für weitere Module bekommt, kann man das Ding grad nochmal neu zusammen puzzeln.
Geht man aber hin und malt das Ding auf Papier, dann lässt man all die Feinheiten weg, die so viel Zeit kosten. Und man kann ein Modul auch nicht stundenlang von links nach rechts schieben, von hochkant auf quer umarbeiten, von hellgrau nach dunkelgrau einfärben oder was einem sonst noch so einfällt. Man wird auch nicht von Seitenrastern oder vom Bildschirmformat eingeengt. 😉 Wichtig ist erstmal, dass alle notwendigen Module vorhanden sind. Alles weitere kann man dann später am Rechner machen. Und selbst wenn sich beispielsweise ein Modul doch für eine andere Seite besser eignet, kann man es auch immer noch ausschneiden und woanders aufkleben. Und diese Skizzen reichen völlig aus, um mit Anderen das Prinzip durchzusprechen, das man sich augedacht hat.
So sehen sie aus, meine handsigniertengemalten Wireframes:

Warum hab ich das nicht schon früher so gemacht?